Sekedar kilas balik saja, template yang saya pakai sekarang ini hasil obrak abrik dari template bawaan blogger yang dua kolom. Sampe suatu saat pengen jadi 3 kolom. Dan kemudian kok pengen tau caranya masang kotak iklan di sidebar. Setelah saya googling saya nemu dari postingannya o-om.com tentang cara bikin kotak iklan atau box banner. Kalo mau tau sumber aslinya ceklik [di sini] . Setelah saya coba, loh ga muncul, akhirnya saya iseng iseng view source template ternyata musti ada sedikit editing peletakan.
Umumnya kotak banner iklan ini sudah bawaan asli dari template. Tapi gimana yang udah terlanjur make template yang hanya ada dua sidebar? Jika sidebar anda hanya dua maka perlu ditambah satu sidebar lagi untuk meletakkan kotak iklan ini.

Langkah-Langkah Membuat Kotak Banner Iklan
Masuk halaman Edit HTML, tidak perlu mencentang Expand Widget.
Cari kode #sidebar anda, misal kode sidebar anda
Copy kode berikut dan letakkan di bawah kode sidebar tersebut.
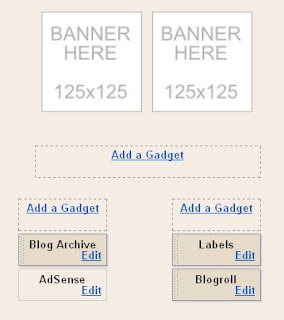
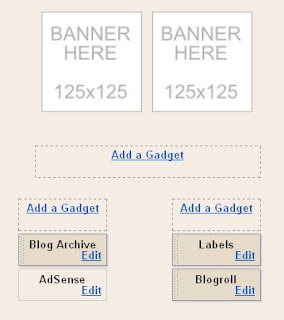
Perhatikan yang berwarna merah. Sidebar tempat meletakkan banner iklan ini lebarnya sekitar 2 kali lebar sidebar yang kecil yang saya kasih warna hijau, jadi ganti kode warna merah tersebut sesuaikan dengan lebar sidebar anda.
Kalau sudah buat elemen baru. Cari kode berikut ini
Anda dapat mengganti yang warna hijau dengan link anda, dan yang berwarna merah dengan source banner anda. Anda bisa mengganti dengan gambar anda tentunya berukuran 125x125 pixel, kemudian upload di photobucket (atau image hosting lain)
Banyaknya banner bisa anda tambahkan dengan menambah (copy paste) kode berikut
Umumnya kotak banner iklan ini sudah bawaan asli dari template. Tapi gimana yang udah terlanjur make template yang hanya ada dua sidebar? Jika sidebar anda hanya dua maka perlu ditambah satu sidebar lagi untuk meletakkan kotak iklan ini.

Langkah-Langkah Membuat Kotak Banner Iklan
Masuk halaman Edit HTML, tidak perlu mencentang Expand Widget.
Cari kode #sidebar anda, misal kode sidebar anda
#sidebar-right {
width:135px;
padding:0px 10px 10px 10px;
float:right;
background:#fff;
}
Copy kode berikut dan letakkan di bawah kode sidebar tersebut.
#sidebar-ads {
width:300px;
margin-bottom:10px;
float:right;
background:#fff;
padding:10px;
}
.ads-sidebar{float:left; margin:0pt; padding:0pt}
#sidebar-ads ul li ul{list-style-type:square; margin-left:1.5em; padding:0; border:0}
#sidebar-ads ul li ul li{border:0}
#sidebar-ads .ads-sidebar ul{background:transparent none repeat scroll 0% 50%; border:1px solid transparent; float:left; margin:0pt; padding:10px 0pt 10px 2px; width:300px}
#sidebar-ads .ads-sidebar ul li{display:inline; list-style-type:none; margin:0pt; padding:0pt}
#sidebar-ads .ads-sidebar ul li a:hover{border-bottom:none; list-style-type:none}
.ads-sidebar ul{margin:0px; padding:0px}
.ads-sidebar ul li a{float:left}
.ads-sidebar img{margin:0px 0px 5px 8px; border:1px solid #CCC; padding:2px}
.ads-sidebar img:hover{border:1px solid #999}
Perhatikan yang berwarna merah. Sidebar tempat meletakkan banner iklan ini lebarnya sekitar 2 kali lebar sidebar yang kecil yang saya kasih warna hijau, jadi ganti kode warna merah tersebut sesuaikan dengan lebar sidebar anda.
Kalau sudah buat elemen baru. Cari kode berikut ini
<div id='main-wrapper'>Copy paste kode di bawah ini, dan letakkan di bawah kode main-wrapper tersebut.
</div>
<div id='sidebar-ads'>Kemudian SAVE
<div>
<center><ul>
<li><a href='http://cebongipiet.blogspot.com' target='_blank'><img border='0' height='125' src='http://i306.photobucket.com/albums/nn252/cebong_ipit/banner-ifoell.png' width='125'/></a></li>
<li><a href='http://ipietoon.blogspot.com' target='_blank'><img border='0' height='125' src='http://i306.photobucket.com/albums/nn252/cebong_ipit/banner-ifoell.png' width='125'/></a></li>
</ul></center>
</div>
</div>
Anda dapat mengganti yang warna hijau dengan link anda, dan yang berwarna merah dengan source banner anda. Anda bisa mengganti dengan gambar anda tentunya berukuran 125x125 pixel, kemudian upload di photobucket (atau image hosting lain)
Banyaknya banner bisa anda tambahkan dengan menambah (copy paste) kode berikut
<li><a href='http://cebongipiet.blogspot.com' target='_blank'><img border='0' height='125' src='http://i306.photobucket.com/albums/nn252/cebong_ipit/banner-ifoell.png' width='125'/></a></li>Buat Mas Toni Jauhari, demi dirimu ini tak posting wekekeke. Halo semua, sudah mumet? Kalo mumet jangan di baca langsung komen aja wes. Daku juga mumet hikz...
















0 200 komentar:
Posting Komentar